Accessibilità Webflow: Guida all'integrazione del widget Tabnav
Avvio rapido
In questa guida ti guideremo attraverso 2 semplici passaggi per implementare il widget di accessibilità AI di Tabnav su Webflow. Assicurati di avere a disposizione il codice del widget e l'accesso all'area di gestione del sito.
Passaggio
Per prima cosa, accedi alla tua Dashboard Tabnav e scarica il codice snippet. *Se hai più siti, puoi utilizzare lo stesso JavaScript su tutti, purché appartengano allo stesso progetto.
Passaggio
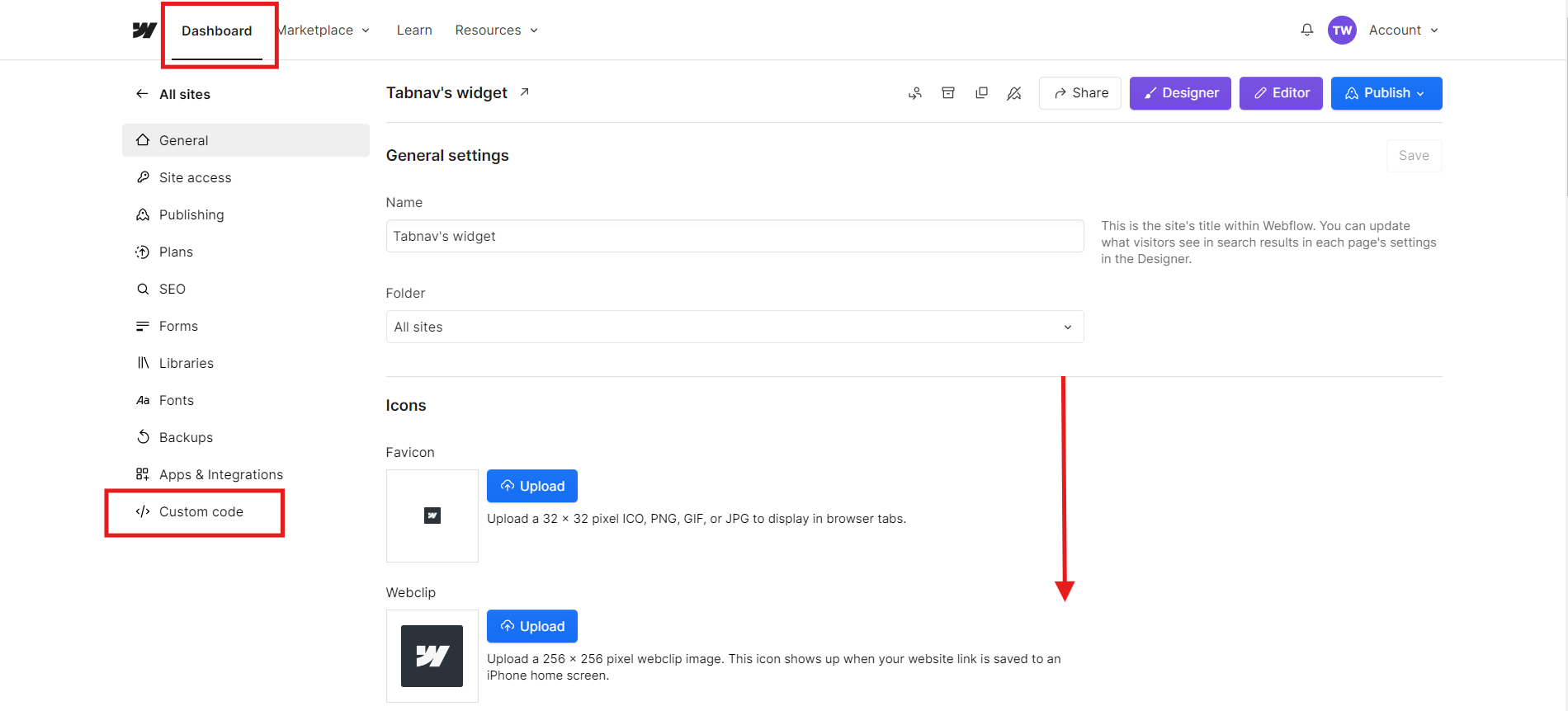
Accedi alla dashboard Webflow, vai al pannello laterale sinistro e scorri verso il basso fino alla sezione "Codice personalizzato". Incolla il codice del widget AI Tabnav nell'area di testo appropriata.
Clicca su "Salva" per completare.
Missione compiuta!
Il widget di accessibilità AI di Tabnav è ora attivo sul tuo sito. Visita il sito e verifica la sua presenza. Se non è visibile, consulta l'elenco di controllo qui sotto.
Checklist di disponibilità del widget
Se il widget non appare ancora, contatta il nostro supporto all'indirizzo support@tabnav.com.